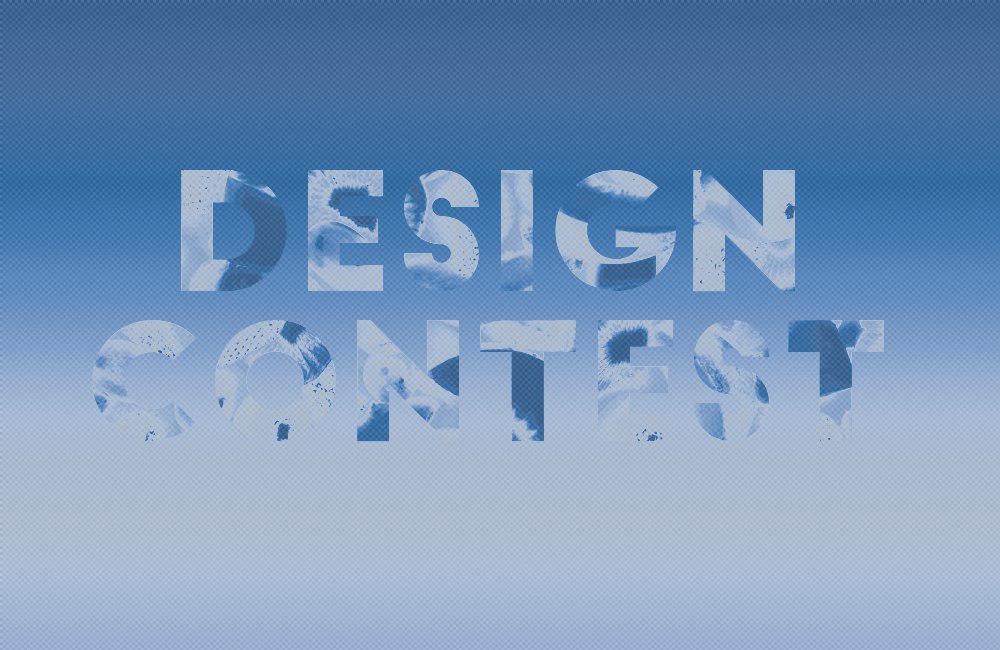
Duotone text effect has been considered to be the latest summer trend in graphic design. Therefore, DesignContest decided it’s high time you learned it, especially taking into account the fact that even beginners in graphic design are capable of doing this.
1. Creating Background and Text Layers
First, you need to create a new file using a white background if you want to achieve the clean effect. Then, create a Fill Color to Transparent Gradient using the colors you chose. Afterward, you need to change the Scale to 150% and check the Dither box. Use the font Sofia Pro Black for the text (don’t forget it should be in all caps to look appealing. Set the size to 250 pt; if you have more than one line of your text, set the Leading to 235.
2. Creating a Duotone Text Effect
Choose the image you want to use for the text and place it on top of the text layer, renaming it to Texture and choose Create Clipping Mask. Pick the Gradient Map after clicking the Create new fill or adjustment layer. Check the Dither box again and choose the gradient colors that you think would suit this text the best. Try out different colors so that you could compare the results.
3. Adding Global Adjustments
Add Brightness/Contrast layer and pick the value you think would deal the best with the colors you chose. Then, add a Color Lookup layer and change its mood to Soft Light with a 50% Opacity.
4. Creating a Halftone Texture Overlay
Create a top layer naming it Halftone Texture, go to Edit – Fill, and set 50%of Gray Contents. In the Halftone Texture layer, choose Convert to Small Object and pick black and white colors for a foreground and a background. Go to Filter – Filter Gallery – Sketch- Halftone Pattern and use Size: 1, Contrast: 5, and Pattern Type: Dot. Change the Halftone Texture layer’s mode to 20% Opacity.
That’s it! You’re done!
The tutorial was inspired by Envato.