Happy Friday, dear readers!
Even if the Fall comes banging at our door, warm and sunny days are yet to go!
Today we’re going to inspire you with a little talk about User Interface design aka UI.
If you are not familiar with it, it’s a type of design of user interfaces, for machines and software (computers, mobile devices etc.) that focuses on maximizing usability and user experience. UI design aims at making every user interaction as simple and effective as possible.
Here graphic design and typography are brought to support the usability, emphasizing and improving the aesthetic appeal of the design.
However, design elements should not go over the line to not decrease the level of interface usability. Therefore, design ought to have a balance between technical performance and mental model in order to create a system both operational and adaptable to users’ needs.
UI is a part of various projects, which all presuppose similar basic human interactions. Despite this similarity, such designing requires peculiar skills and knowledge. As a result, designers tend to specialize in a certain field of design (web design, software design etc.)
There are 6 main principles to UI design:
1. Structure: designer has to organize user interface in a useful way based on clear and consistent models, familiar to users.
2. Simplicity: design should communicate tasks to user in a simple and understandable way.
3. Visibility: every needed option and material for a certain task has to be visible and clear so user would not be distracted by any unnecessary information.
4. Feedback: users should be informed about any changes, errors etc. that are of their interest.
5. Tolerance: design has to be flexible and tolerant, lowering amount of mistakes by constantly redoing it.
6. Re-use: design should reduce users need to rethink and remember how to do a task by reusing internal and external components and behaviors.
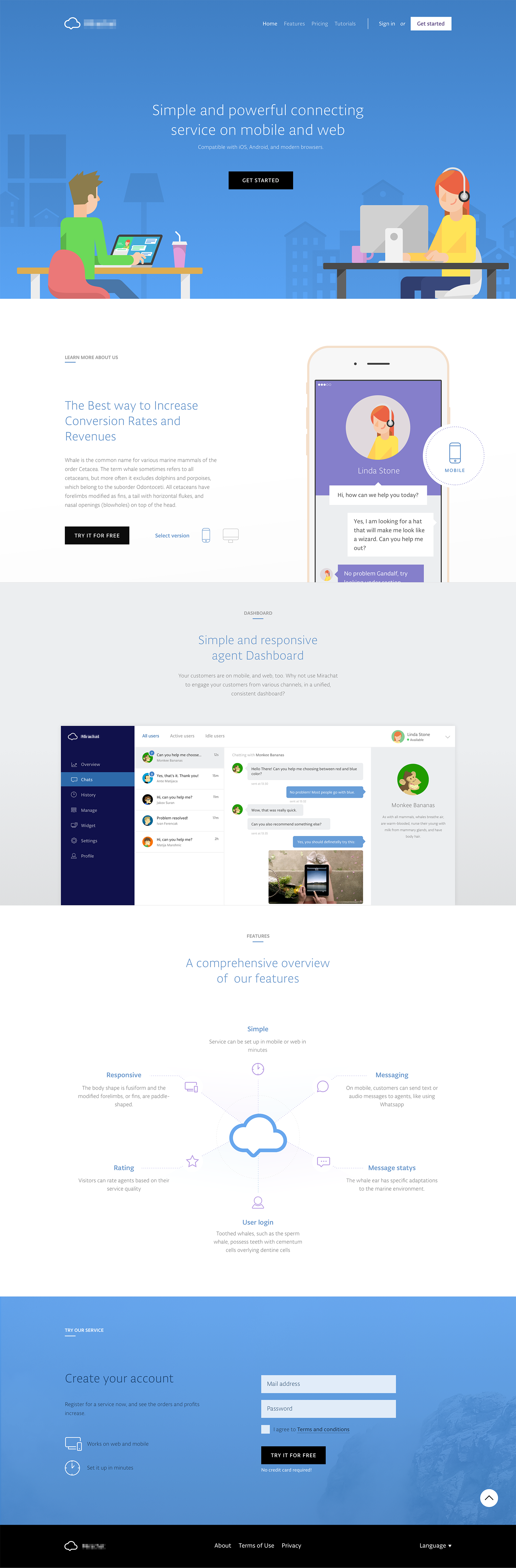
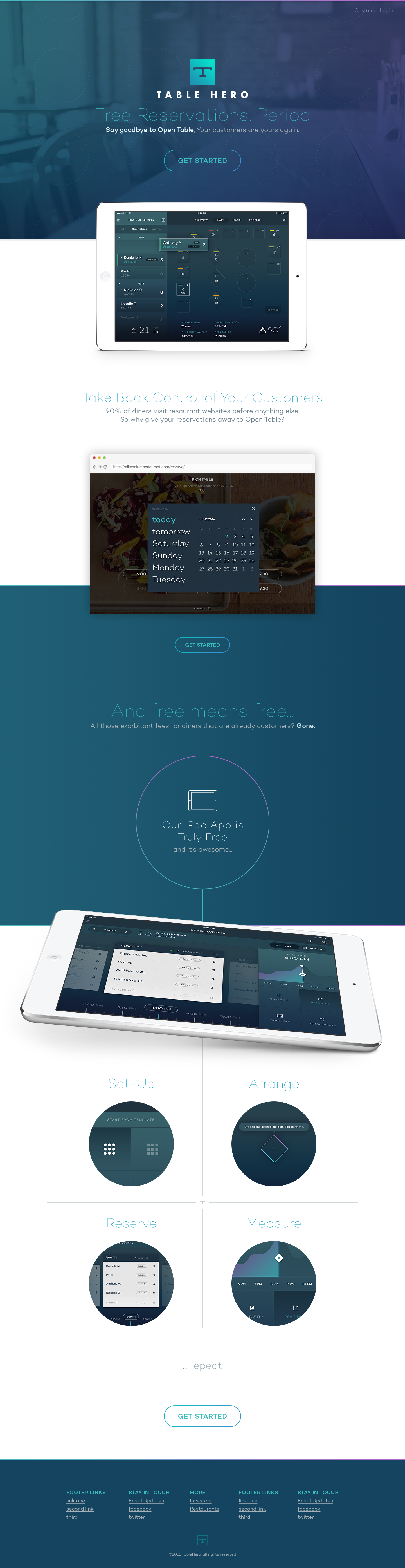
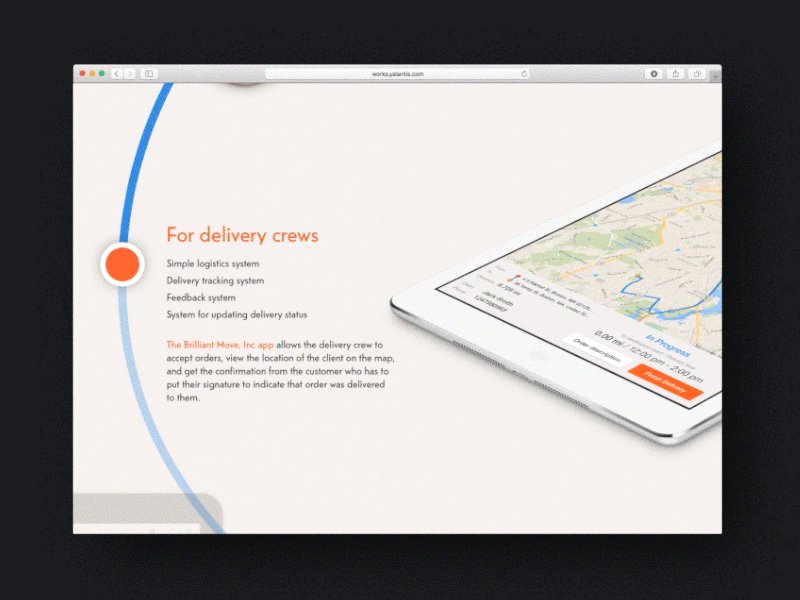
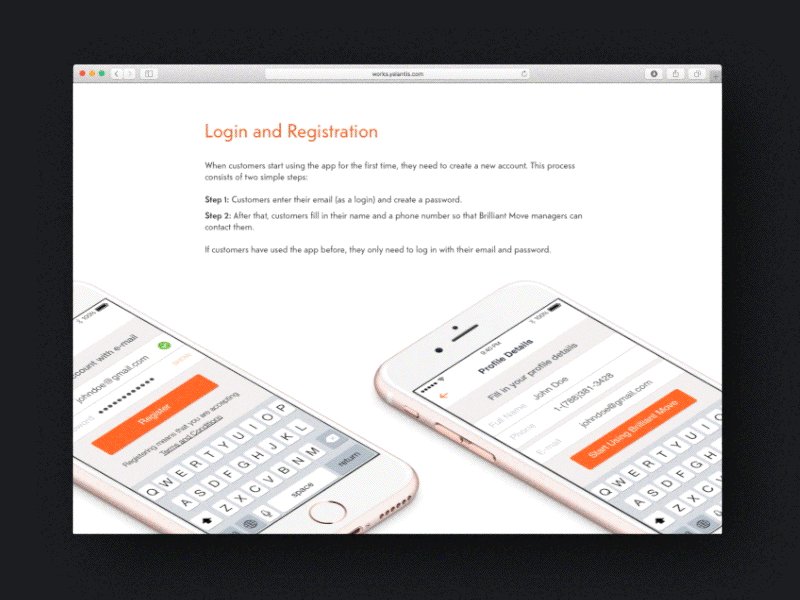
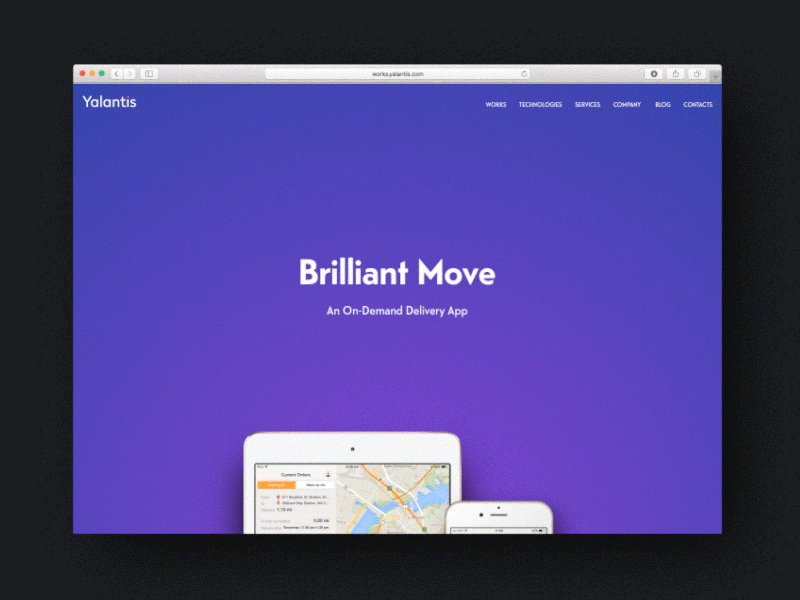
Сheck out how all those principles are incorporated in a landing page design by Unity. They present you 5 screens: by scrolling through them every user receives all needed information without putting effort into looking for it. They give user everything in one page – no clicking, no link-passing: just a little scroll.
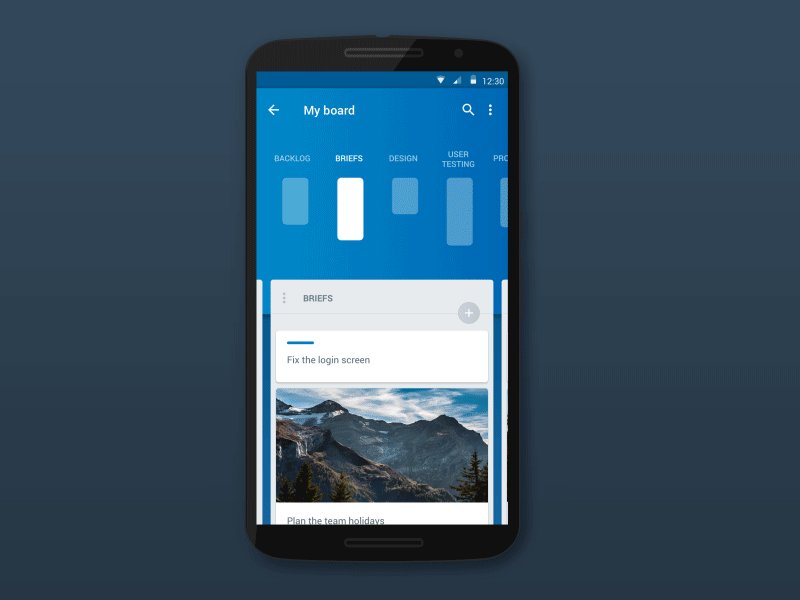
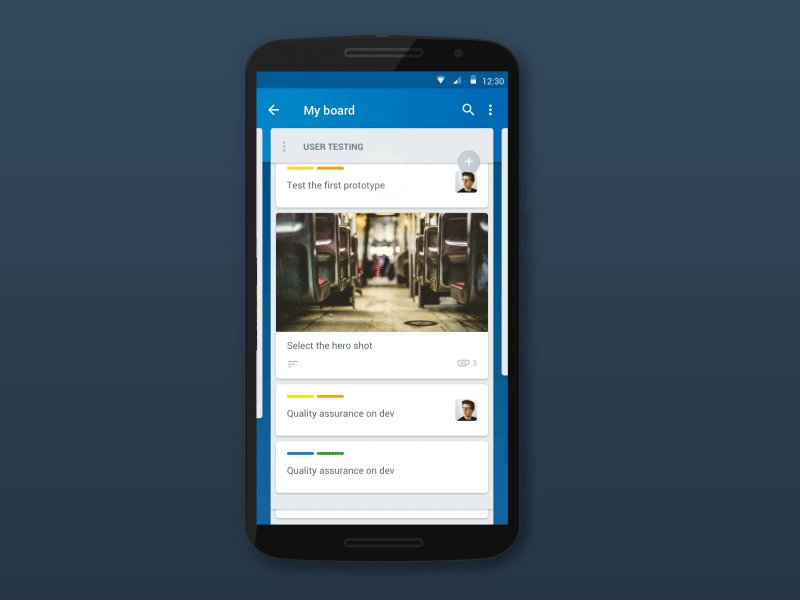
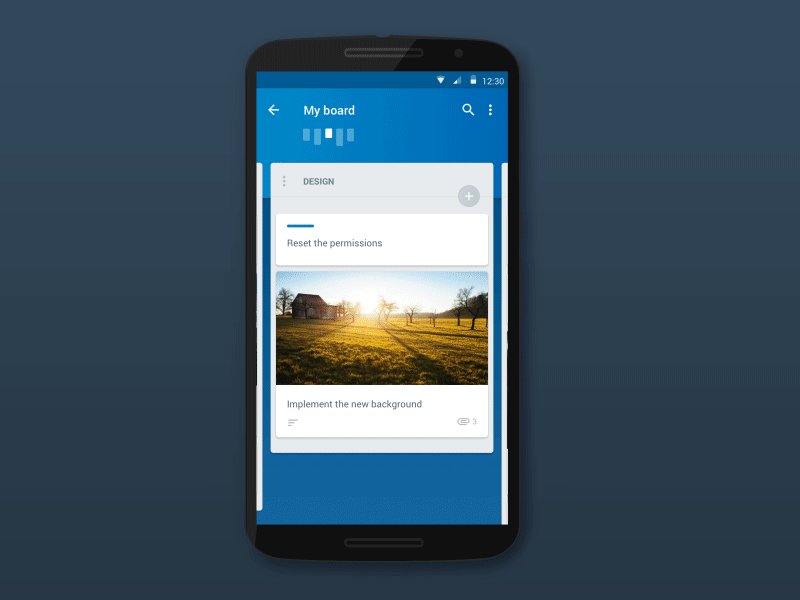
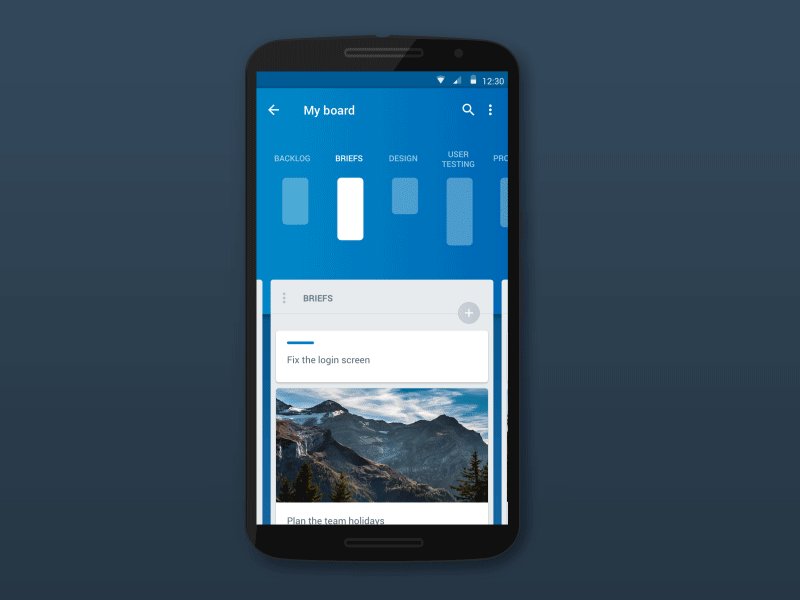
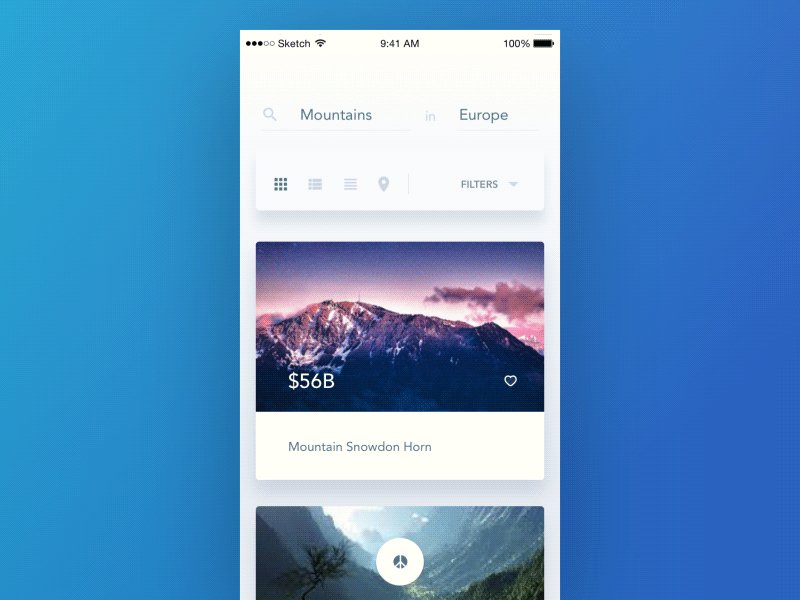
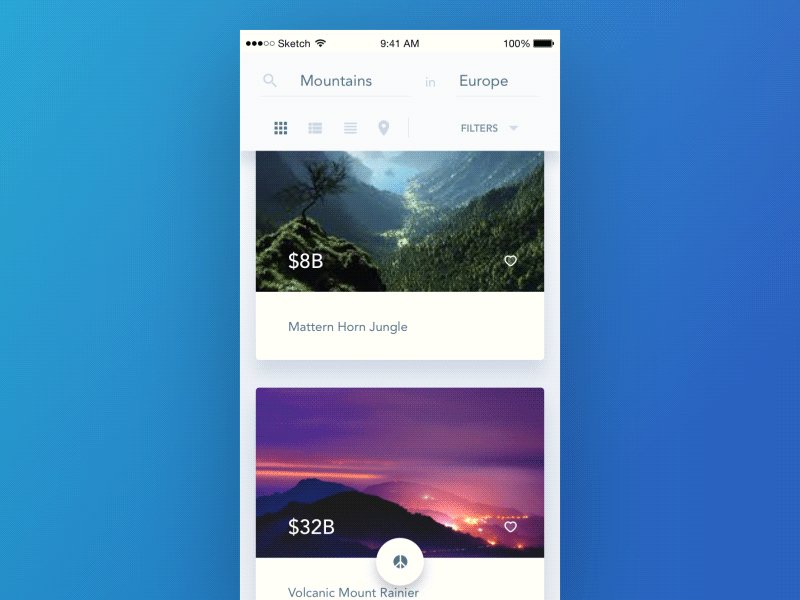
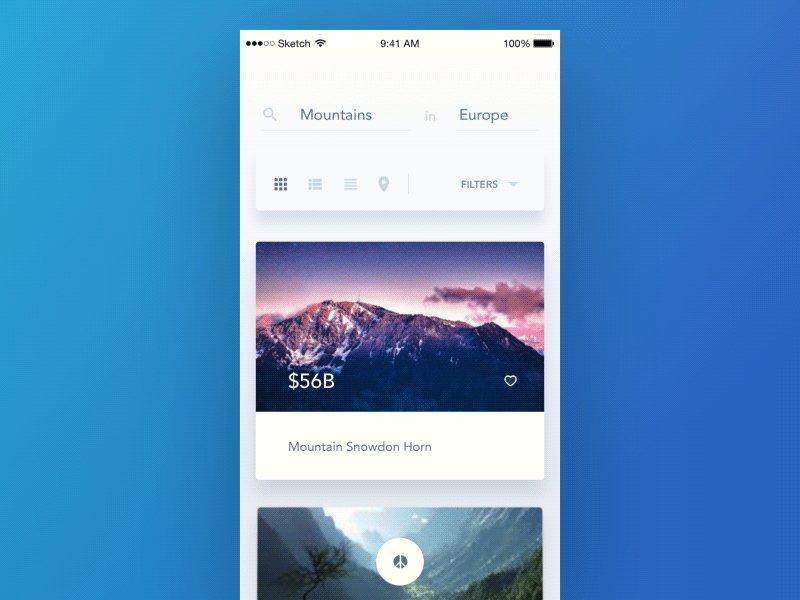
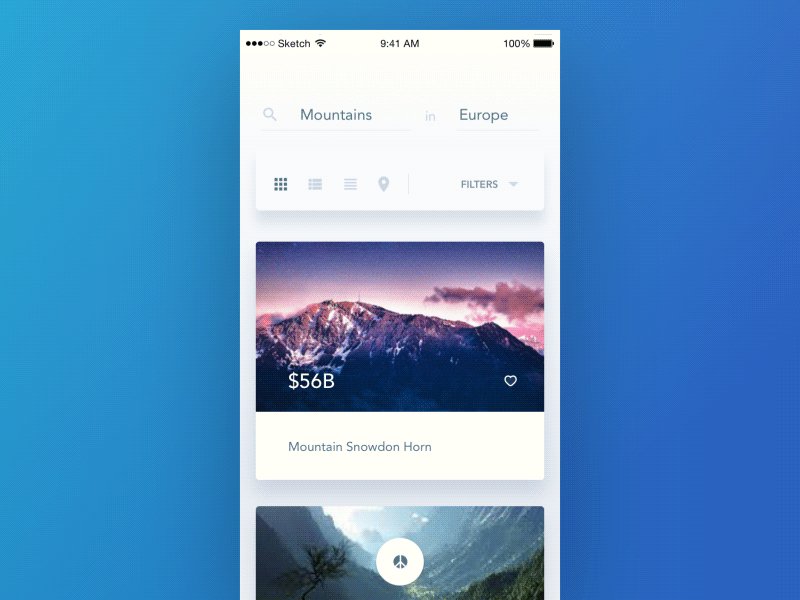
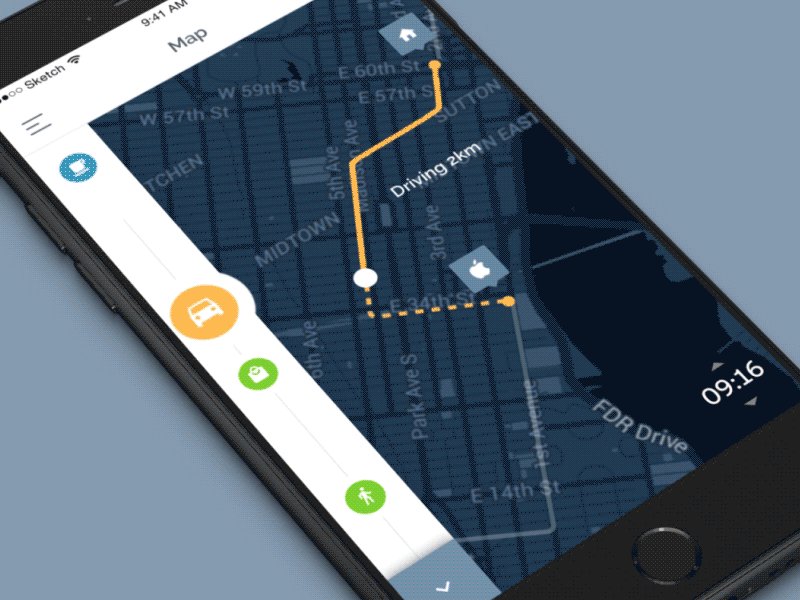
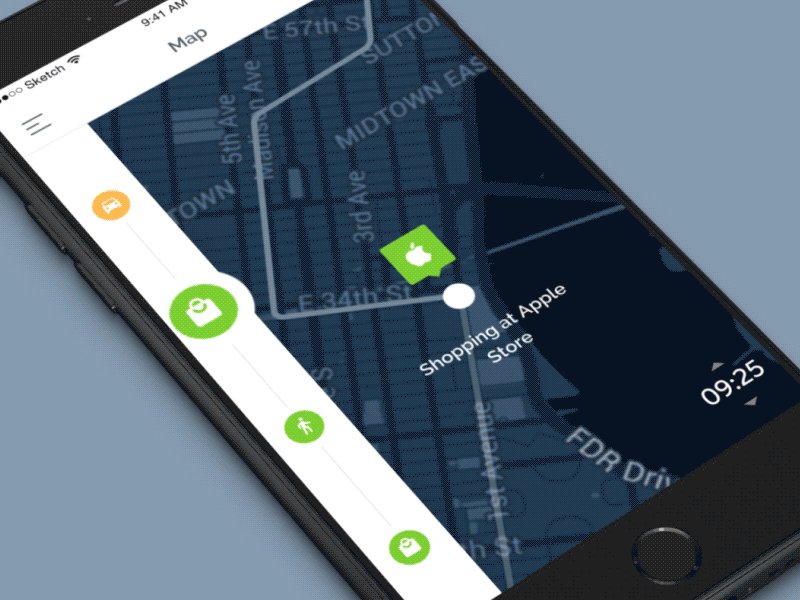
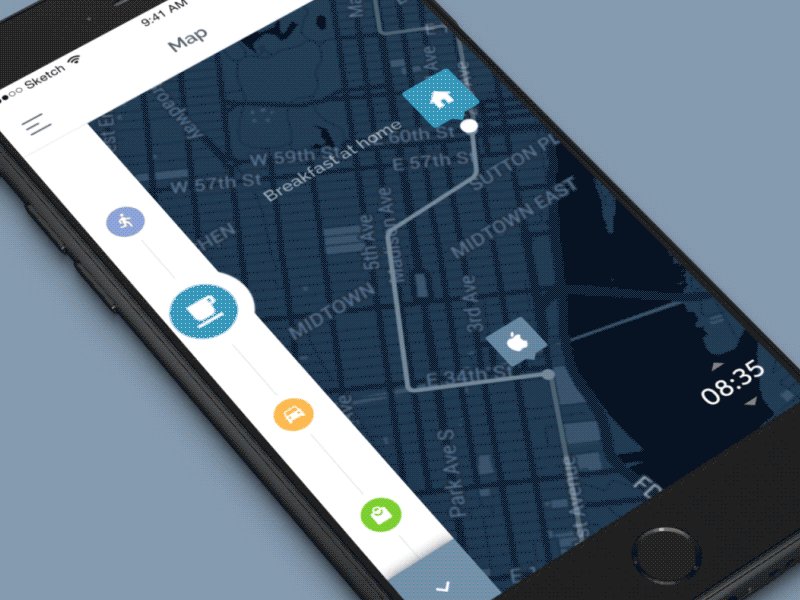
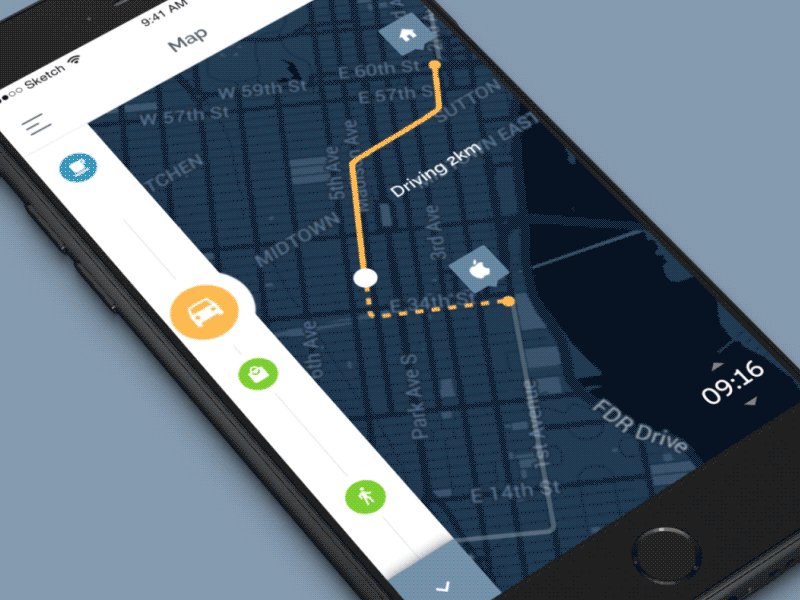
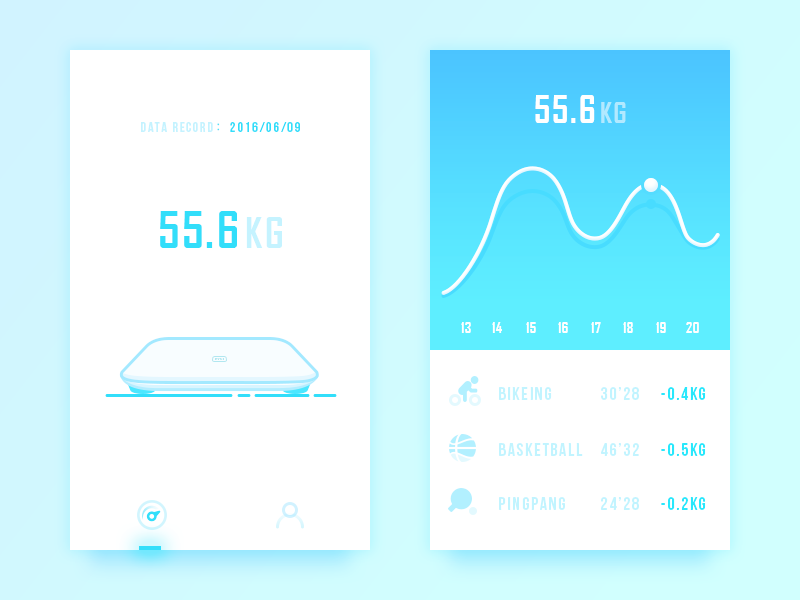
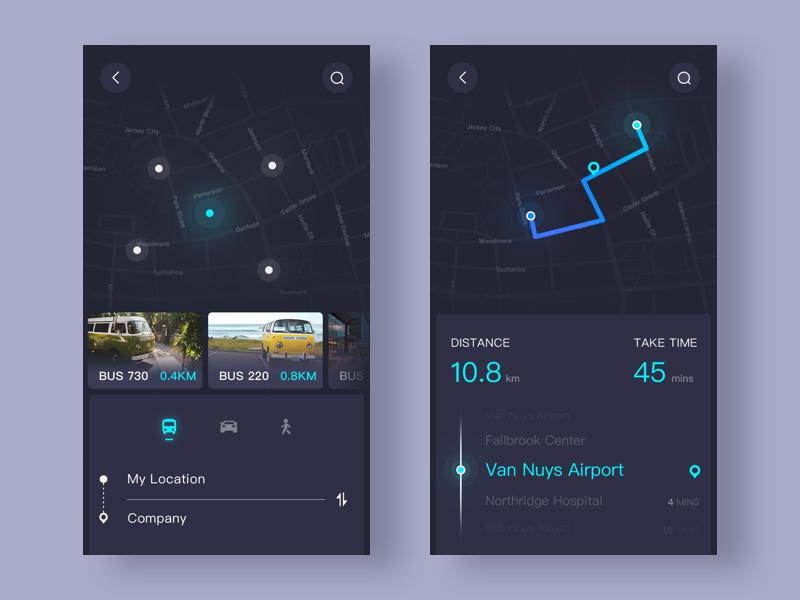
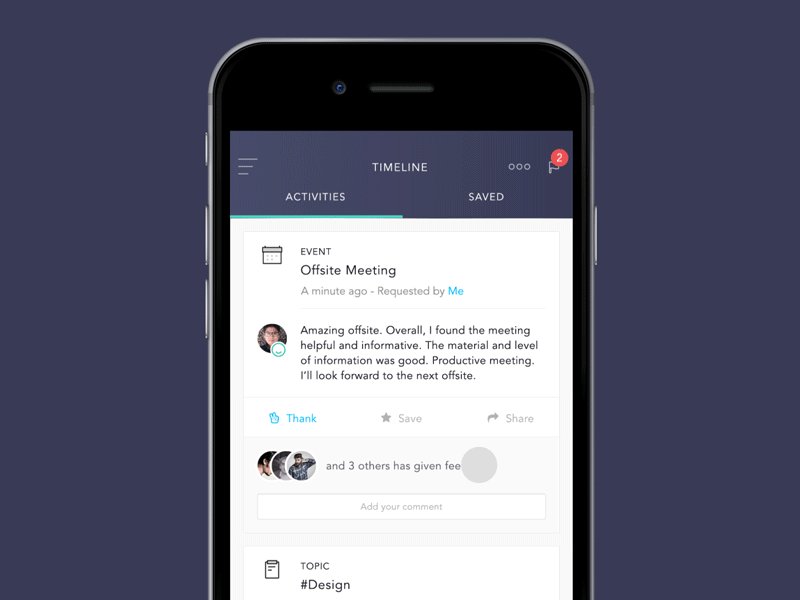
Or those mobile UI by Aurelien Solomon:
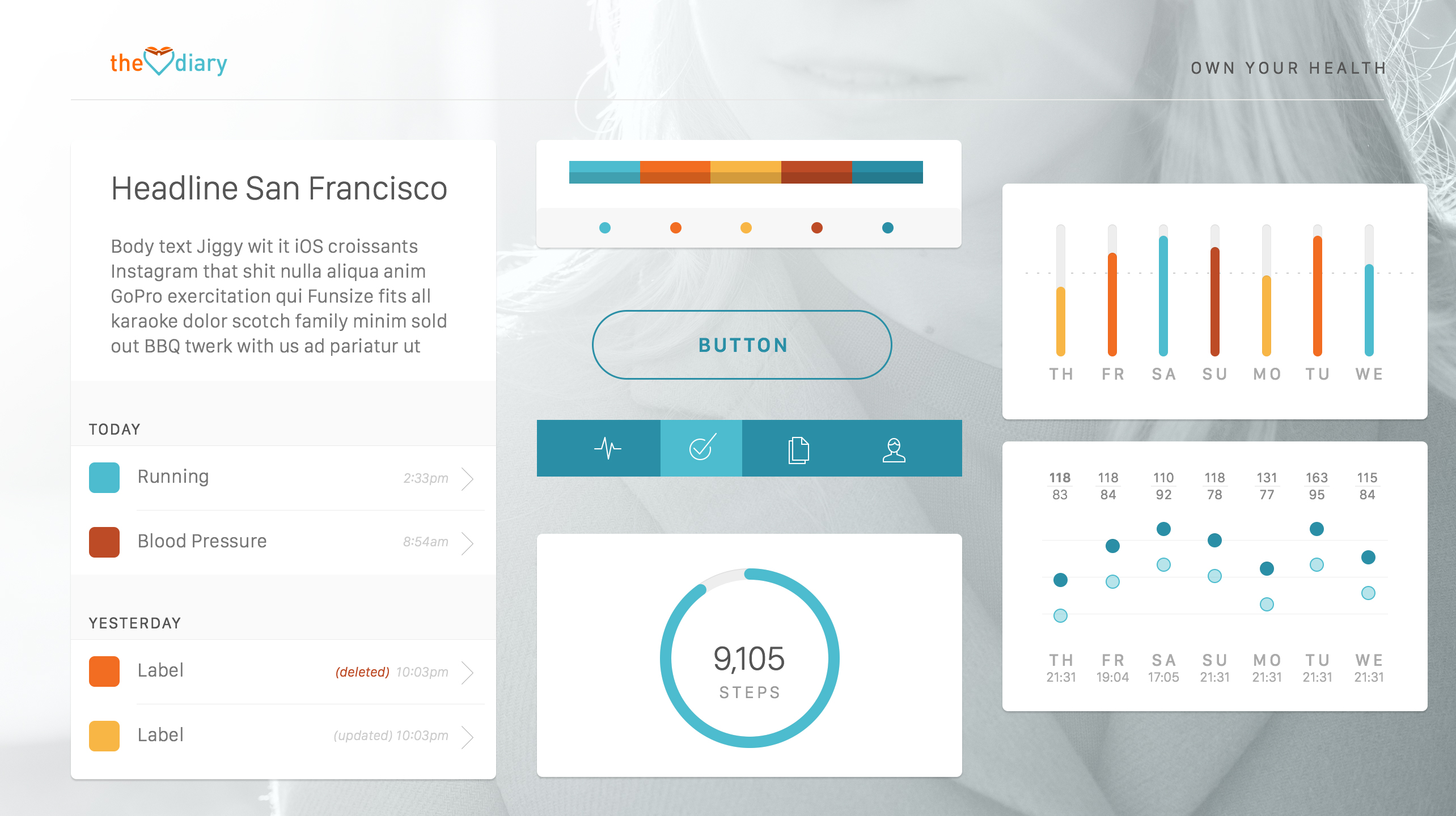
Some more from Rick Messer:
Going through the whole making process with Sergii Ganushchak:
We hope that those brilliant and inspiring mobile UI design by UiStar will inspire you into creative process of your own:
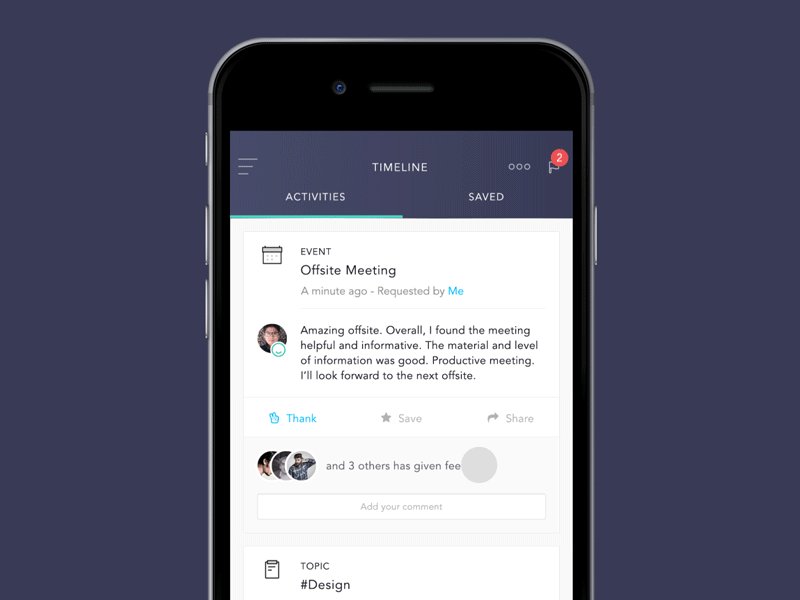
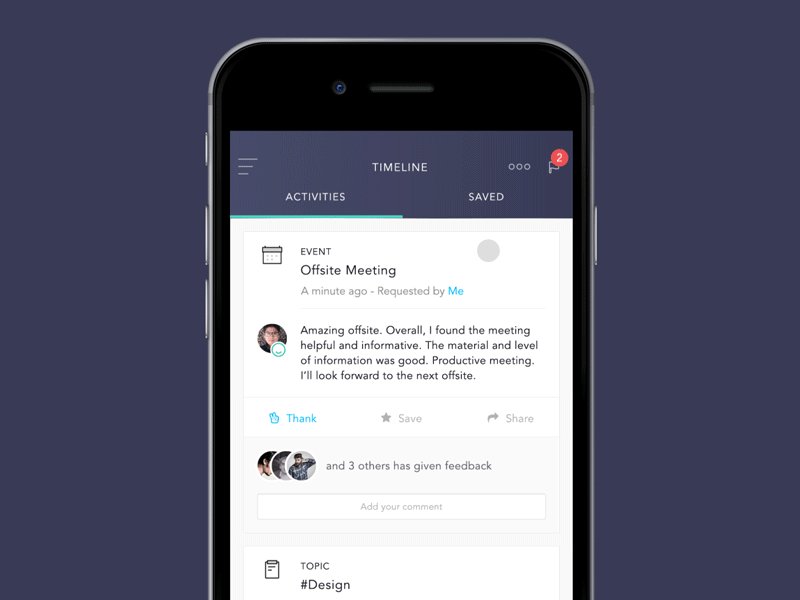
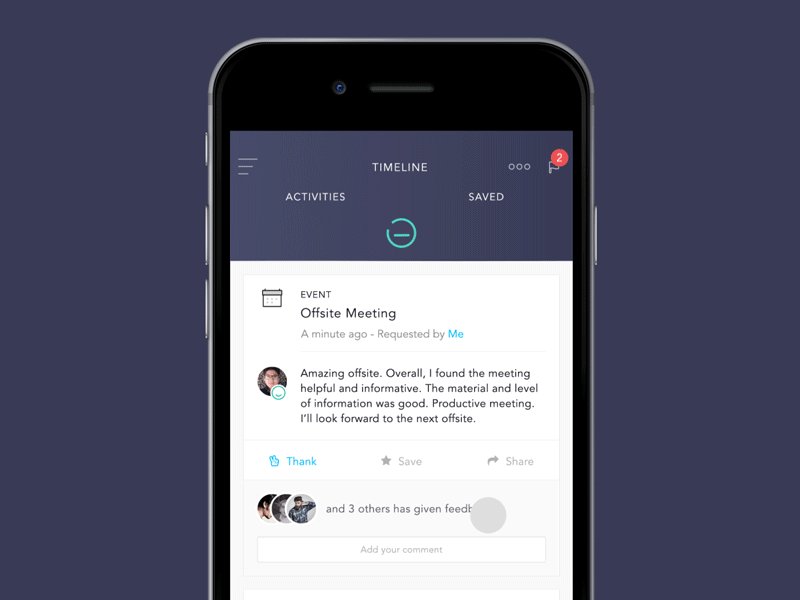
Easy and creative ‘pull to refresh’ by Yup Nguyen:
Not enough inspiration for you? Feel free to tell us what you want to see next in the comment section below!