If you’re not an expert in a certain field, you obviously cannot grasp the whole range of its peculiarities, especially if it’s a sphere of web design. Web designers use a lot of tools that include various file types as well that mostly include two basic types: vector and raster files. How to understand the enormous difference between these files and understand which ones you really need? DesignContest will try to explain it to you in a simple way.
The main difference is concealed in the question of on what purpose you’re going to use the images designed for you. Printed and web versions demand contrasting types of files. And here’s our explanation, why.
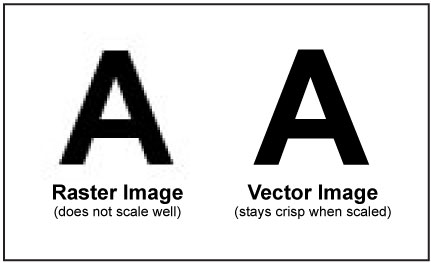
Raster files on the one hand
Raster images consist of pixels, small blocks of color used for a web representation only. Due to these tiny bricks, you cannot resize a raster file for it will lose its quality, especially if you want to make the image bigger. JPEGs, GIFs, PNGs and TIFFs belong to raster file types and, therefore, are made precisely of pixels. Raster-based files can be created not only in Photoshop but also in Canvas, GIMP etc. Their quality won’t worsen in these illustrators for sure; any files exported from these programs become raster-based.
JPEG
Joint Photographic Experts Group is a more complicated way to describe JPEG. These files will be your best option if you want to implement them to photographic images like banners or email designs: because of being as small as possible, JPEGs don’t influence the speed of your pages’ load, so they can open really quickly. Being great for the web, these files are better to be avoided in print. Because of pixels’ shrinking, JPEGs look really tiny on print and spoil the general impression provided by your design. Also, don’t forget JPEGs cannot be made with a transparent background: it will always be white.
GIFs
The whole name of these type files is Graphic Interchange Format. They are also used for a web graphic but have a limited number of colors, which is why are mostly used for graphics that don’t demand a wide range of color palettes. Mostly, we’re speaking about buttons, icons etc. They support a transparent background but don’t have any effects like shadows, gradients etc. What’s more, due to a limited color palette, they can be successfully used for great animations.
PNG
Called Portable Network Graphics, PNG format supports a wide range of effects and colors, which is why it is so widespread in web design. If you need multiple colors along with different graphic effects, make sure you pay your attention to PNGs.
TIFF
Tagged Image Format Files are a perfect option for printing professional photography because of them being exported at 300 ppi. Unlike all the rest raster files, TIFFs aren’t used for websites because of their enormous size: they will simply slow the website’s speed down. A lot. Still, if you need to print images of the highest quality, TIFFs are perfect for this purpose.
Vector files on the other hand
Vector images are made of equations and shapes like points, lines, curves etc. Therefore, you can resize them the way you want and they won’t lose any points in their quality. Vector images are used for a printed representation because they look smooth and don’t have any pixeled base. Also, they can be used for web design which needs to be often resized. For example, your creative logo, for you need to place it on T-shirts, business cards, stationery, mugs, billboards etc. In such cases, you’re mostly offered a vector file in order for it not to deteriorate the quality of your new design. Mostly, among vector-based files, you will notice EPS and AI files.
AI
Adobe Illustrator file type can be resized as much as you want without losing their quality. Being native files to Adobe Illustrator, these files suit greatly for logos, illustrations, and graphics.
EPS
Encapsulated Postscript seems to be a perfect choice when you want to edit the image and send to printers afterward: it never loses its quality. These files are adaptable for more programs than AI files which makes their usage far more beneficial.
To sum up, which one will actually win?
There will be no winner in the case with raster and vector files: you will need to use them depending on the purpose and the final result you want to get.
Hope this explanation will come in handy for you when you launch your next web design contest on DesignContest!