The width...
This one is appropriate if we want to create font with uniform look in width of each character like Arial...(not like Futura or Trajan..it is their styling that they don't look uniform in width...that's different case)
Example:
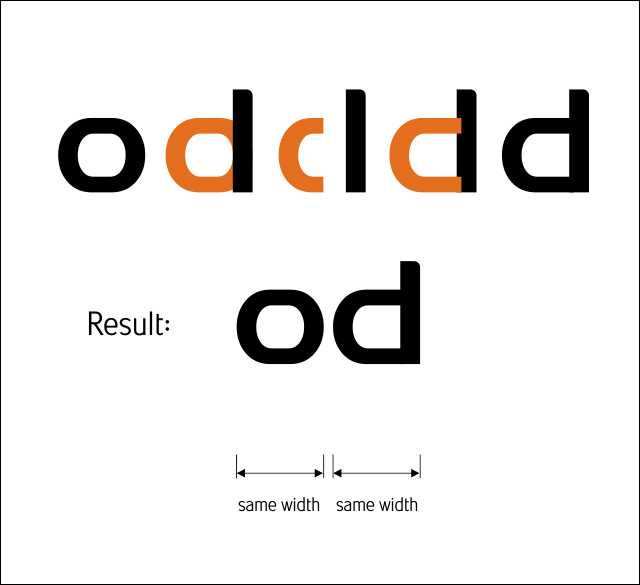
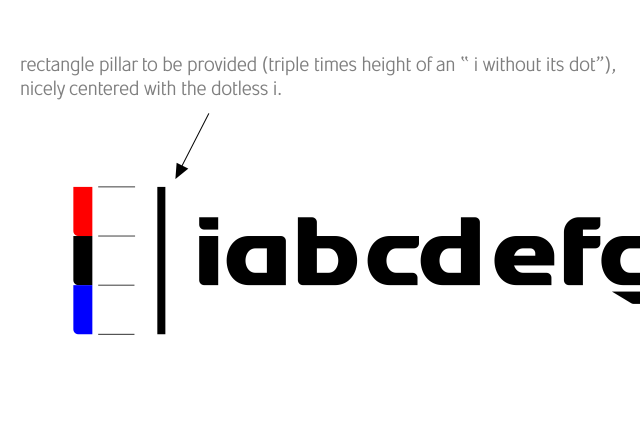
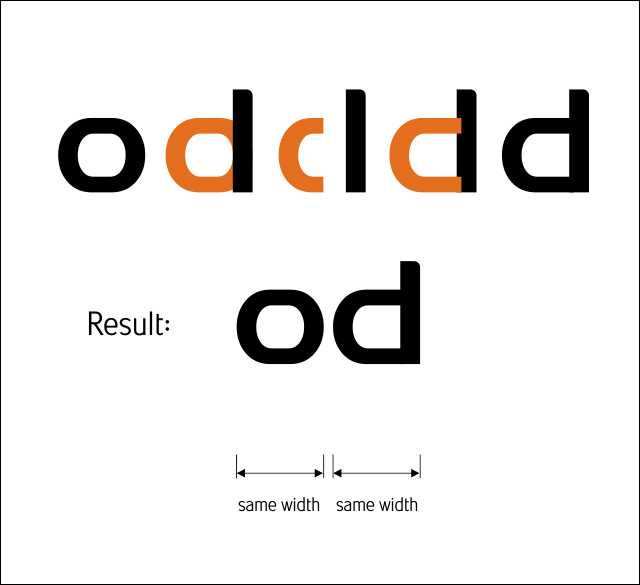
Let say we play around with tools in CorelDraw or AI...,and form an "o" shape by accident. Then, we want to form a "d" from it, So we copy the "o", draw rectangle pillar, align the pillar at the edge of the "o"....trim...bla..bla...bla...and get a "d"...

Yup, we have a "d" and really confident that people will read it as a "d"...Perfectly same width as our "o".
Don't get over excited yet....
Take a look carefully...
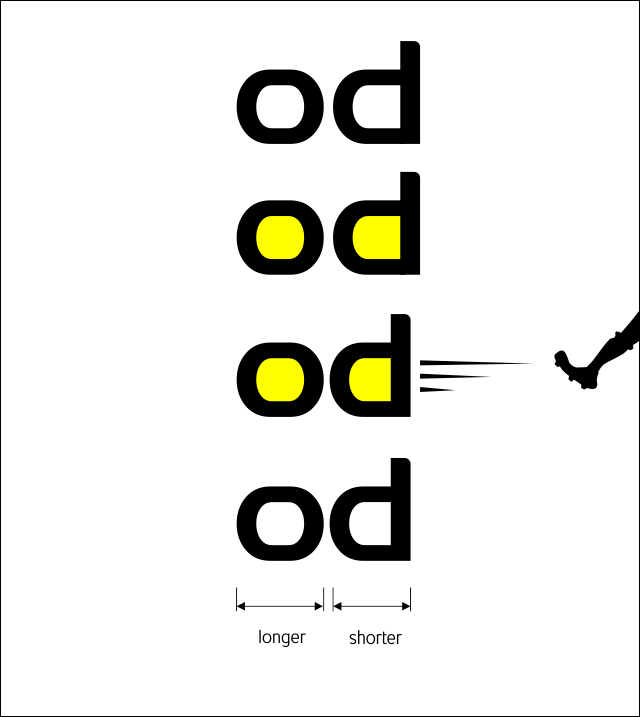
Even though it is similar width with the "o", our "d" actually look wider...(optical illusion)...
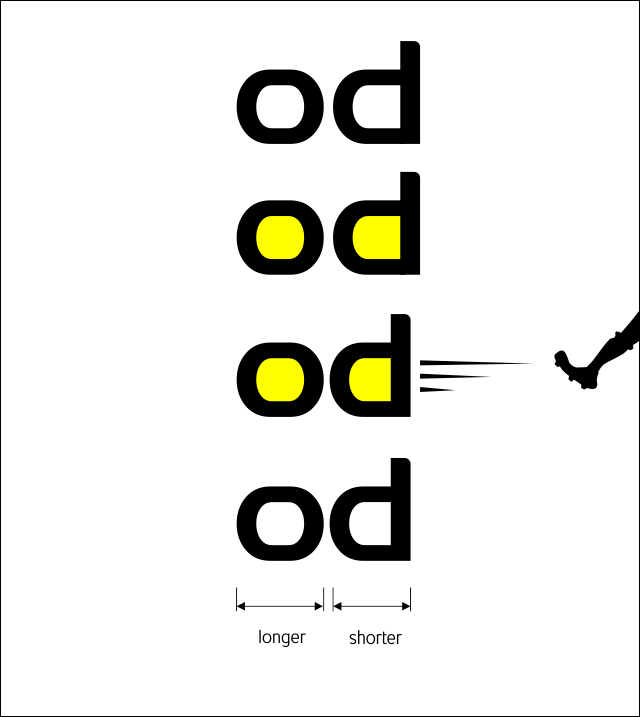
This need to be repaired...As a guideline, we can always focus on the middle empty space within them (highlighted in yellow as shown below)...Make the "square feet" of their empty space almost identical...Just a rough estimation is ok, so that we don't have to call any land survey engineer...


This o and d is just an example, we need to take a look carefully at most of letters (when designing small letter or capital letter).. Use their middle empty space as our guideline to determine character width brilliantly. (U, V, H, D, O, v, u, K, X etc.........)...
Another example, u and v (v need to be a bit wider than u...so the narrow middle space of the v can be made bigger, thus, it doesn't look too smaller than u)...in this case, of course we can't make their square feet identical due to the shape...just to achieve balance is ok...
Not just u and v, make also a comparison between u and o.........etc...etc...etc
Edited by morabira, 14 August 2012 - 11:25 PM.
![]()